Projekt Arduino: System śledzenia kursów walut z interaktywną grą
Kompleksowy projekt łączący Arduino Uno z NodeMCU ESP8266 do śledzenia kursów walut i prostej gry na refleks
Projekt Arduino: System śledzenia kursów walut z interaktywną grą
Cel projektu
Część sprzętowa
- Zbudowanie systemu opartego na Arduino Uno z modułem Wi-Fi ESP8266
- Implementacja 4 przycisków jako interfejsu sterowania
- Wykorzystanie wyświetlacza OLED do prezentacji danych
- Integracja modułu Wi-Fi do pobierania kursów walut w czasie rzeczywistym
Część programistyczna
- Stworzenie interaktywnego menu sterowanego przyciskami
- Implementacja gry na refleks z wykorzystaniem przycisków
- Programowanie funkcji wyświetlania kursów walut z API
Implementacja
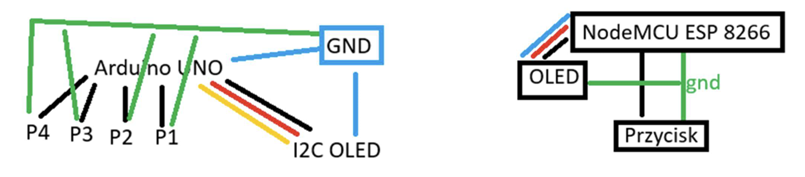
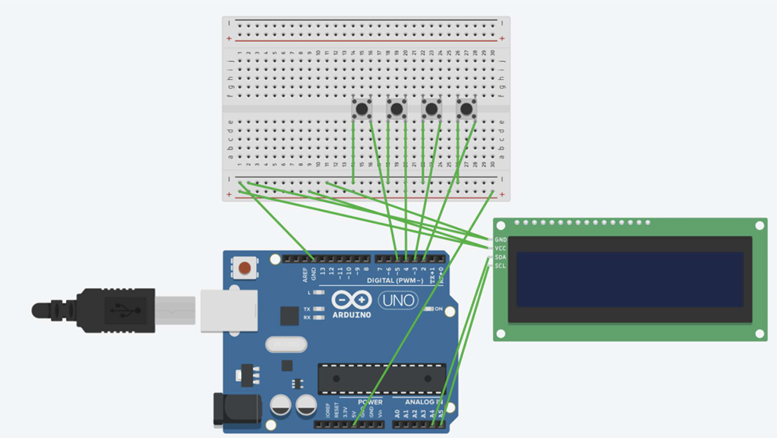
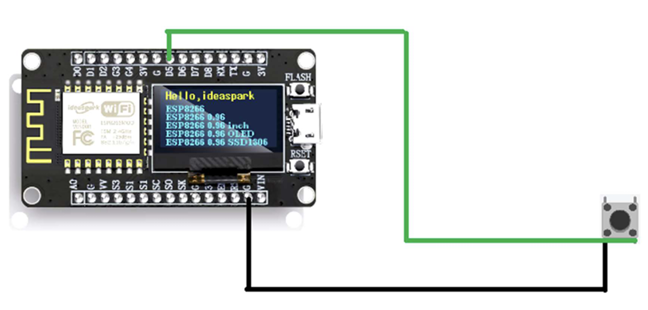
Schemat układu
Połączenia:
- Przyciski: Piny cyfrowe D2–D5
- OLED: SDA (A4), SCL (A5)
- Moduł ESP8266: przycisk D5
Realizacja założeń
Sukcesy:
- Działająca gra na refleks z wyświetlaniem wyników
- Pobieranie i wyświetlanie kursów walut
- Intuicyjny interfejs użytkownika
Wyzwania:
- Brak wspólnego wyświetlacza dla obu modułów
- Ograniczone menu wyboru gier
Kod projektu
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
// Arduino UNO (część główna)
#include <Adafruit_SSD1306.h>
#define SCREEN_ADDRESS 0x3C
#define OLED_RESET -1
Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, OLED_RESET);
const int buttonPins[] = {2, 3, 4, 5};
const unsigned long reactionTimeLimit = 3000;
void setup() {
for (int i = 0; i < numButtons; i++) {
pinMode(buttonPins[i], INPUT_PULLUP);
}
if (!display.begin(SSD1306_SWITCHCAPVCC, SCREEN_ADDRESS)) {
while (true);
}
display.clearDisplay();
display.setTextSize(1);
display.setTextColor(SSD1306_WHITE);
}
void startCountdown() {
display.clearDisplay();
display.setCursor(0, 0);
display.print("UWAGA!");
display.display();
for (int i = 3; i > 0; i--) {
display.clearDisplay();
display.setCursor(0, 0);
display.print("UWAGA!");
display.setCursor(0, 30);
display.print(i);
display.display();
delay(1000);
}
}
int waitForButtonPress(int correctButton, unsigned long &reactionTime) {
unsigned long startTime = millis();
while ((millis() - startTime) < reactionTimeLimit) {
for (int i = 0; i < numButtons; i++) {
if (digitalRead(buttonPins[i]) == LOW) {
reactionTime = millis() - startTime;
return i + 1;
}
}
}
return 0;
}
void loop() {
// ... główna pętla programu
}
// NodeMCU ESP8266 (część komunikacyjna)
#include <U8g2lib.h>
#include <ESP8266WiFi.h>
#include <WiFiClientSecure.h>
#include <ESP8266HTTPClient.h>
U8G2_SSD1306_128X64_NONAME_F_SW_I2C u8g2(U8G2_R0, /*clock=*/14, /*data=*/12, U8X8_PIN_NONE);
const char* ssid = "arduino_wifi";
const char* password = "12345678";
const int buttonPin = D5;
const String apiKey = "XXX";
const String apiUrl = "https://v6.exchangerate-api.com/v6/" + apiKey + "/latest/USD";
void setup() {
Serial.begin(115200);
pinMode(buttonPin, INPUT_PULLUP);
u8g2.begin();
WiFi.begin(ssid, password);
u8g2.clearBuffer();
u8g2.drawStr(0, 10, "Connecting to WiFi...");
u8g2.sendBuffer();
int attempts = 0;
while (WiFi.status() != WL_CONNECTED && attempts < 30) {
delay(1000);
attempts++;
}
if (WiFi.status() == WL_CONNECTED) {
u8g2.drawStr(0, 10, "Connected!");
u8g2.sendBuffer();
} else {
u8g2.drawStr(0, 10, "Connection failed!");
u8g2.sendBuffer();
}
}
void fetchExchangeRates() {
if (WiFi.status() == WL_CONNECTED) {
WiFiClientSecure client;
HTTPClient http;
http.begin(client, apiUrl);
int httpCode = http.GET();
if (httpCode > 0) {
String payload = http.getString();
// ... parsowanie odpowiedzi JSON
}
http.end();
}
}
Podsumowanie i wnioski
Osiągnięcia projektu:
Funkcjonalność gry:
- Poprawnie działający system pomiaru czasu reakcji
- Intuicyjny interfejs z wykorzystaniem wyświetlacza OLED
- System punktacji i statystyk
Część komunikacyjna:
- Skuteczne pobieranie danych o kursach walut w czasie rzeczywistym
- Stabilne połączenie WiFi z wykorzystaniem ESP8266
- Możliwość przełączania między różnymi walutami
Integracja sprzętowa:
- Prawidłowa współpraca przycisków i wyświetlacza
- Efektywne wykorzystanie interfejsu I2C
Wyzwania i rozwiązania:
Problem: Niestabilność połączenia WiFi
Rozwiązanie: Implementacja mechanizmu ponawiania połączeniaProblem: Ograniczona pamięć Arduino
Rozwiązanie: Optymalizacja użycia zmiennych i pamięci
Wnioski na przyszłość:
- Warto rozważyć zastosowanie większego wyświetlacza
- Możliwość dodania dodatkowych funkcji:
- Historię kursów walut
- Więcej trybów gry
- Integrację z dodatkowymi API
- Rozwój projektu w kierunku pełnej integracji obu modułów
This post is licensed under CC BY 4.0 by the author.